Improving eLearning Accessibility: Insights from the WebAIM Million Report
Written by Dr. Toni DiMella
As eLearning continues to transform education and industry training, ensuring inclusivity for all users is paramount. Though numerous laws require online content to be accessible to all, many websites still fall short of meeting basic accessibility standards, disproportionately affecting users with disabilities and hindering their ability to access and engage with online content effectively.
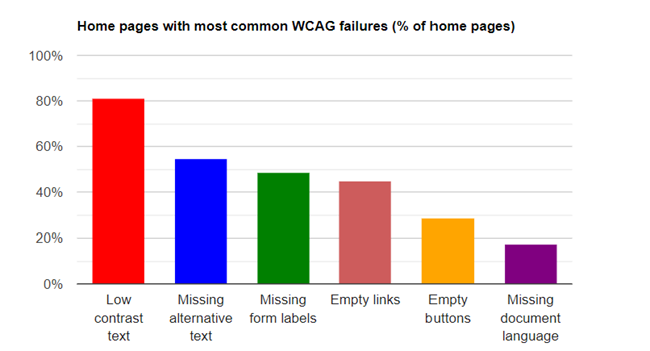
Recently, WebAIM published its sixth Million Report, which shed light on the state of web accessibility, revealing both progress and persistent challenges. The WebAIM Millon Report released findings from accessibility evaluations of the home pages for the top 1,000,000 websites, according to its Tranco ranking, using the WAVE stand-alone API. WAVE detects end-user accessibility barriers and Web Content Accessibility Guidelines (WCAG) conformance failures.
It identified 95.9% of home pages with WCAG 2 failures, a mere 1.9% decrease from the number of home pages with errors found in the first Million Report. However, there is a glimmer of hope. 96.4% of all failures identified categories that are relatively easy to fix once found and even easier to avoid making in the first place.

Let’s explore the two common accessibility issues and how you can address them to create more inclusive learning environments.
Color Contrast
- Issue: Low color contrast between text and background can make text difficult to read, especially for low-vision users.
- Solution: Use color contrast checkers to ensure text meets accessibility standards (e.g., WCAG guidelines) for readability.
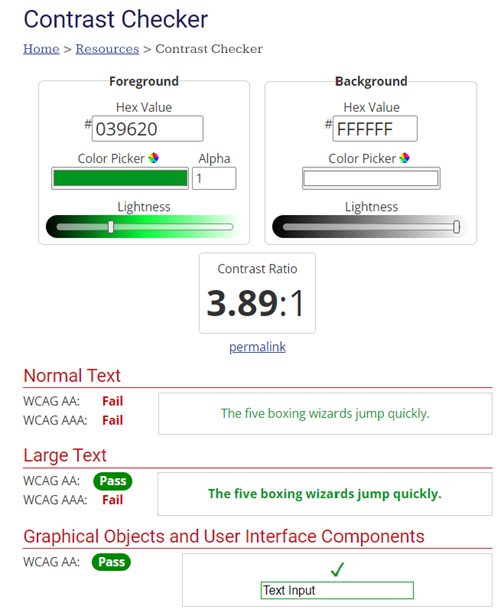
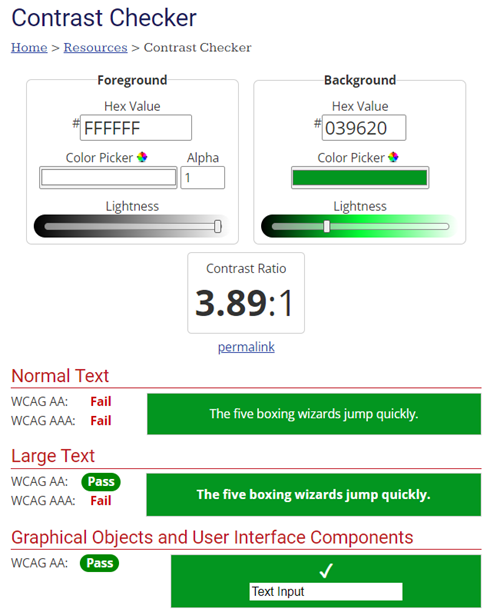
WCAG level AA requires a contrast ratio of at least 4.5:1 for normal text and 3:1 for large text. WCAG Level AAA requires a contrast ratio of at least 7:1 for normal text and 4.5:1 for large text. Large text is defined as 14 point (18.66px) and bold or larger, or 18 point (24px) or larger. Additionally, a contrast ratio of at least 3:1 for graphics and user interface components (such as form input borders) is required for all levels.
WebAIM has an intuitive and free color contrast checker that creators can use to assess contrast levels. Simply enter each color’s hex or RGB values in the input areas or select a color from the color picker. The contrast ratio will automatically be calculated, and conformance levels will be reported.


The color, not the order, calculates the ratio, so it does not matter which color is the foreground or the background. Either combination will result in the same contrast ratio. The key to addressing color contrast issues lies in the color selected and the size and weight of the text.
Alternative Text for Images
- Issue: Images without descriptive alternative text (alt text) make it challenging for visually impaired users to understand the content.
- Solution: Ensure all images in eLearning materials have concise and descriptive alt text that conveys the image’s content or function.
If a user has visual impairments or when an image doesn’t load, they cannot see the image on the screen. Screen readers will read, and broken images will display the accompanying alternative text, but that text must be provided by the developer and entered manually using the alt= HTML tag. The alternative text should be a rich description of the image, relaying all the information that one would need to receive from looking at it (not the file name!). If the image is purely decorative and added only to balance white space or break up the text, then the image can be marked decorative with alt=“”, and a screen reader will bypass the image.
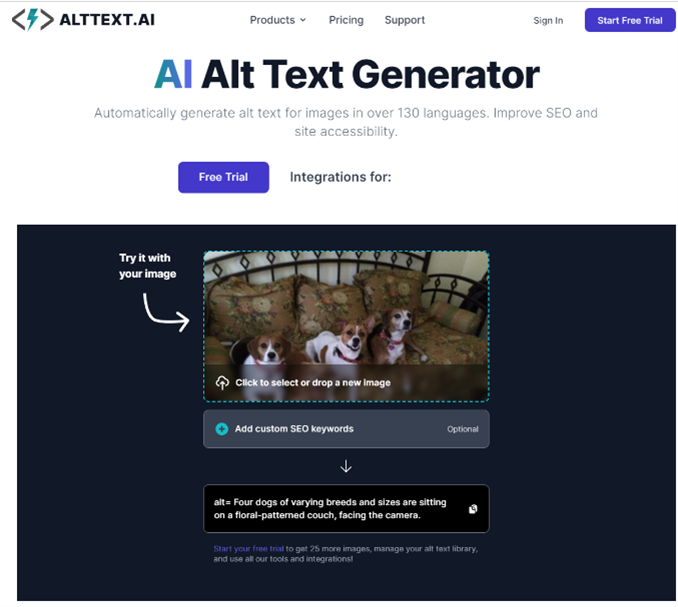
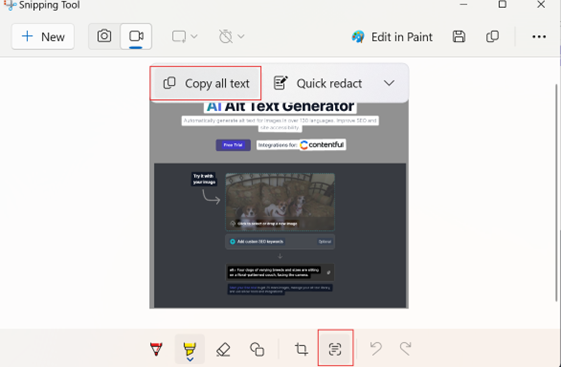
This can be a time-consuming process. There are tools you can use to speed up the process. AltText.ai is an AI-based alt-text generator with limited free and paid service options. If images have a large amount of text, like graphic organizers, using the Snipping Tools “Text Options” can identify and copy all the text in the image to your clipboard.


It’s important to note that an image can have poor alt text that technically meets WCAG standards. However, the information in the alt text will be useless to the user. This is why the alt text generated by AltText.ai is “Four dogs of varying breeds and sizes are sitting on a floral-patterned couch, facing the camera,” not just “dogs.”
Conclusion
As e-learning continues to evolve, prioritizing accessibility is not just a legal requirement but a moral imperative. By addressing common accessibility issues highlighted in reports like the WebAIM Million, you can provide more inclusive learning experiences that benefit all learners. However, creating accessible e-learning content takes time, effort, and expertise. That’s where eLearningDOC comes in. Our team of experts specializes in crafting and optimizing accessible content, ensuring your e-learning materials meet accessibility standards. Don’t let accessibility challenges hold back your learners—contact eLearningDOC today to transform your content and create a more inclusive educational environment for everyone.
Together, let’s make learning accessible for all.